Get to know me!
Hey! It's Sham, a seasoned web developer with nearly 5 years of experience in the field. I started my journey as a web developer with ASP.net MVC and have since expanded my horizons by delving into a variety of technologies during my free time.
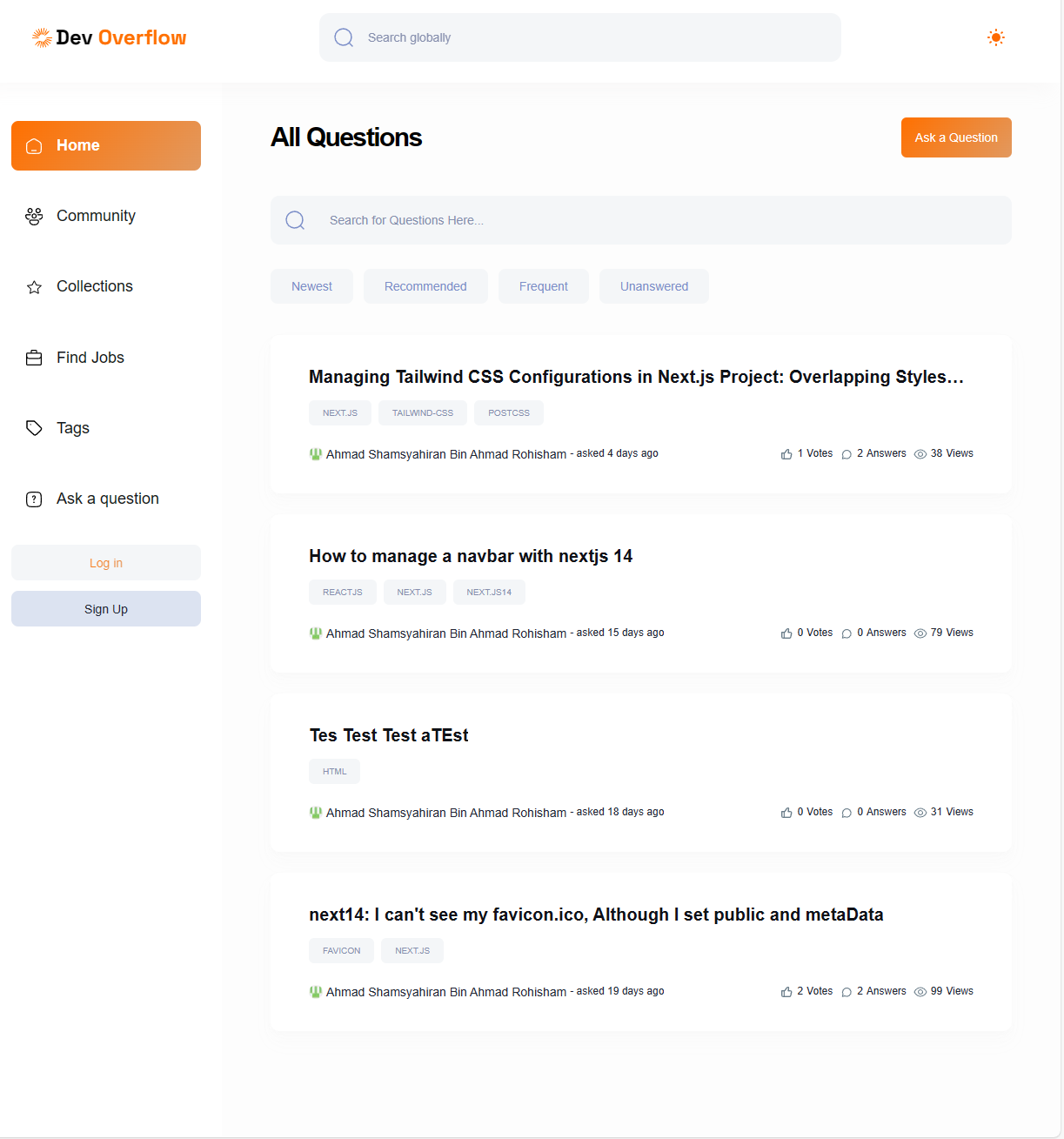
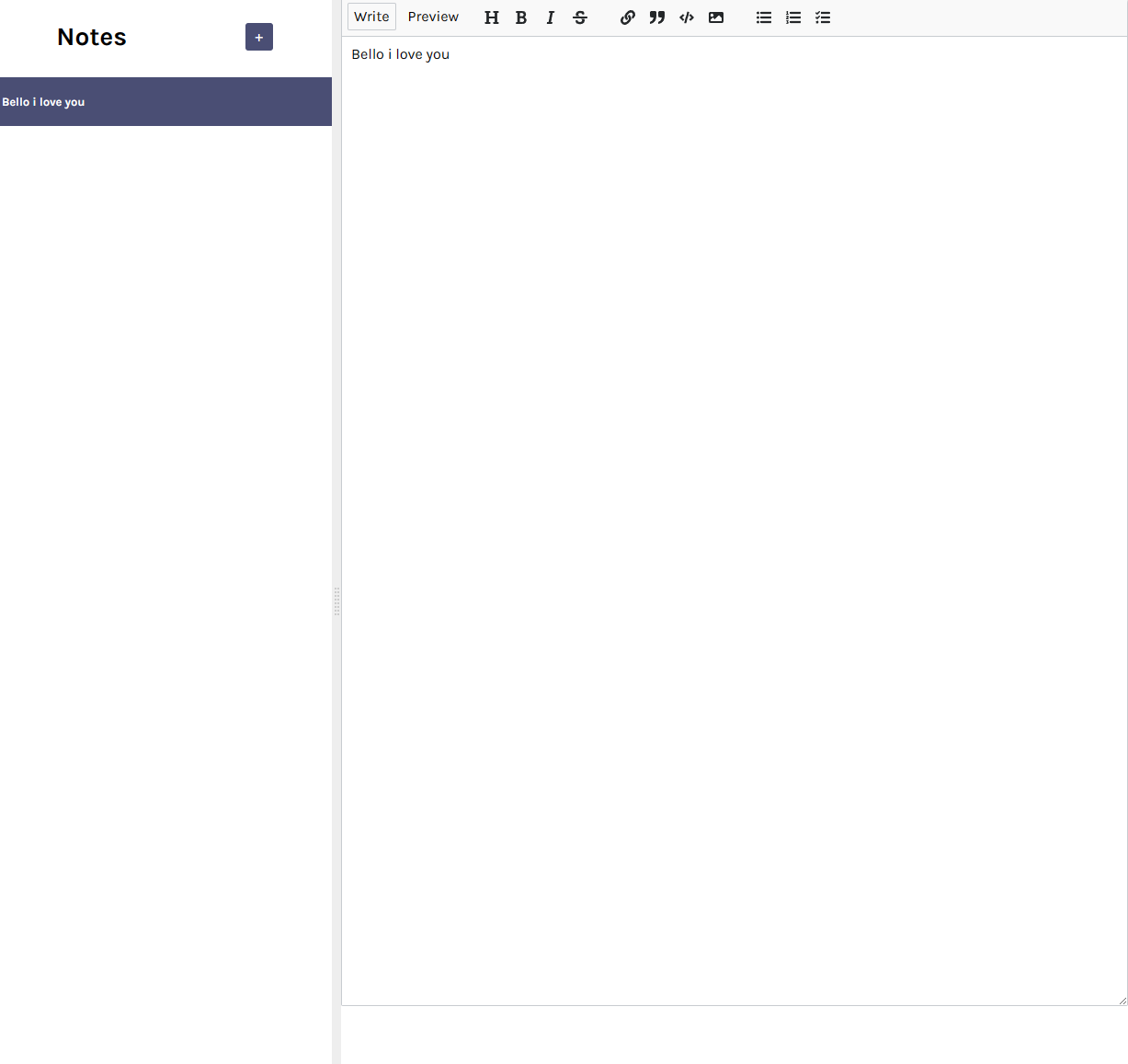
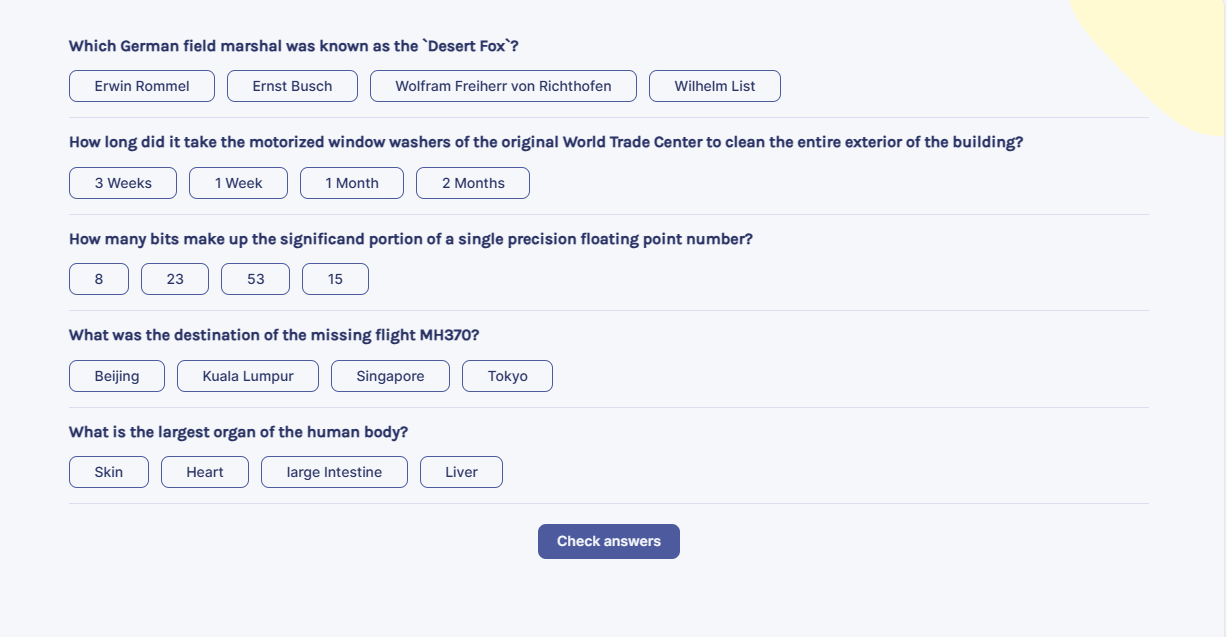
I embarked on a self-taught journey, immersing myself in technologies like React.js, where I built small projects to deepen my understanding of front-end development. From there, I ventured into the realm of full-stack development, creating a Next.js project with TypeScript, Tailwind CSS, and MongoDB with Mongoose.
This experience not only reinforced my passion for web development but also equipped me with the tools and knowledge to tackle complex challenges with confidence.